
Balance is one of the most important elements of a composition.
Balance is an opposition of elements that creates equilibrity and harmony. The state of balance is intuitively comfortable for the viewer.
The human body is symmetrical vertically, and our visual reception corresponds to this. We like objects balanced with respect to the vertical axis. We always tend to balance one power with another.

Within the context of design, balance is based on the visual weight of the elements. Visual weight is the attention span the viewer pays to the image. If the site is balanced, visitors subconsciously feel comfortable. The site balance is perceived as a visually proportional arrangement of its elements.
How to make your site look balanced?
The most common example of balance is symmetry.
Symmetry is visually pleasing at a subconscious level, looks organized and harmonious. Symmetrical balance is created by the uniform placement of elements on both sides of the horizontal or vertical central axis. That is, both sides of the imaginary line through the middle of the page are in fact mirror images of each other. Some people think the symmetrical balance is boring and predictable, but it has stood up against the test of time and remains one of the best ways to create a feeling of comfort and soundness on the page.

A composition with unequal weight on both sides has an asymmetric balance.
Dynamic balance is always more interesting than the static, which leaves no work for the mind. In the absence of equilibrium, our gaze reflexively begins to look for a counterweight, and this is a great occasion to draw attention to the part of the page that could remain unnoticed. Emphasis should be placed here — and attention will grab it, like a lifeline.

Often such a “counterweight” is a button and/or heading.
Important information (or a call to action) should be used as a “counterweight”.
The sharper the asymmetry, the more the viewer seeks to find out its cause (examine the counterweights). People instinctively study such an image more carefully than usual. However, a sense of proportion is needed here — too eccentric composition is not always perceived well.

Type of balance, in which visual elements radiate from a common central point. Radial balance isn’t used in design very often. Its advantage is that attention easily finds and holds a focal point — exactly in the center. This is usually the most remarkable part of the composition.
This is balanced chaos, as in the paintings of Jackson Pollock. Such a composition does not have prominent focal points, and all elements are equally responsible. The lack of hierarchy, at first glimpse, forms a visual noise, but all the elements match and form a coherent whole.

When talking about the power balance in a composition, they often make comparisons with the forces of the physical world: gravity, leverage, weights, and fulcrum. Our brain and eyes perceive balance in a form very similar to the laws of mechanics. It is easy for us to imagine the picture as a plain surface balanced at some point, like scales with bowls. If we add an element at one edge of the image, it loses balance, and we feel the need to fix it. It doesn’t matter if the element is a group of hues, colors, or dots. The goal is to find the visual “center of mass” of the image, its gravity center.
Unfortunately, there is no precise method to determine the visual mass of an object. Generally, designers rely on their intuition. However, there are useful observations that may help:
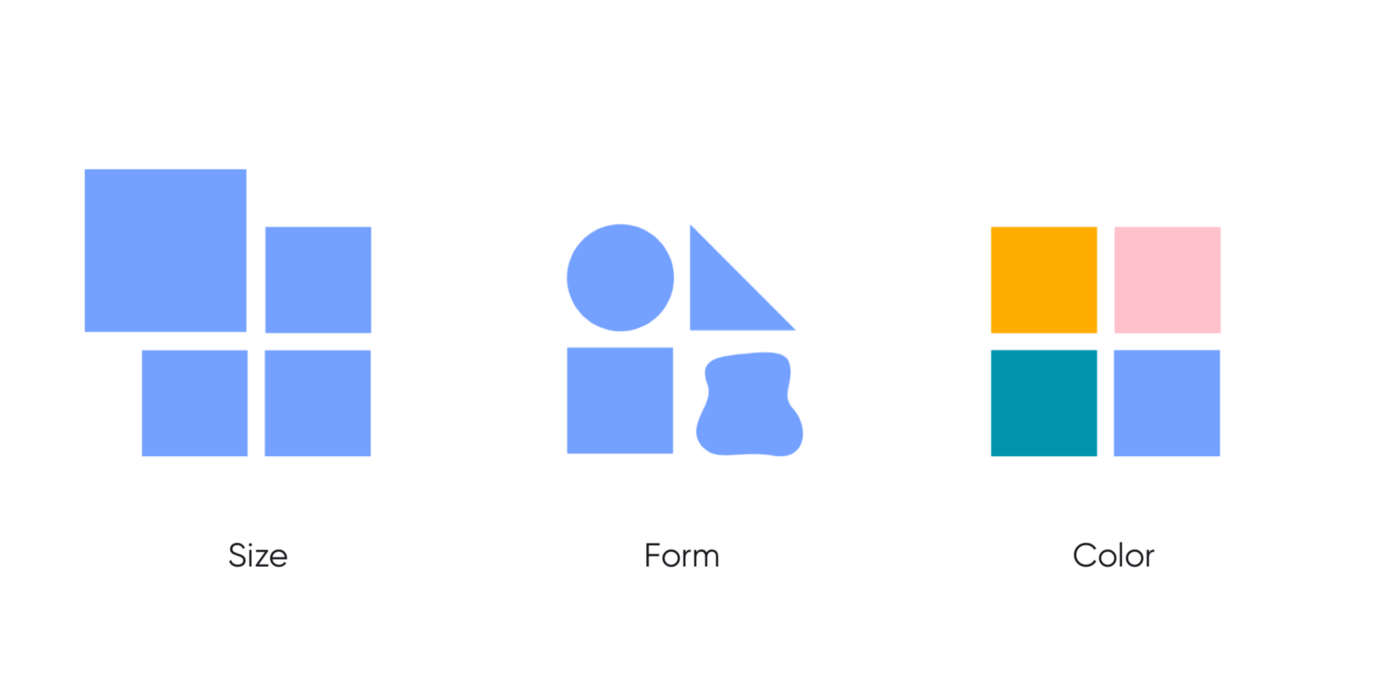
Large objects always weigh down.
Irregular elements seem lighter than regular shaped elements.
Warmer colors are heavier than the cold ones.

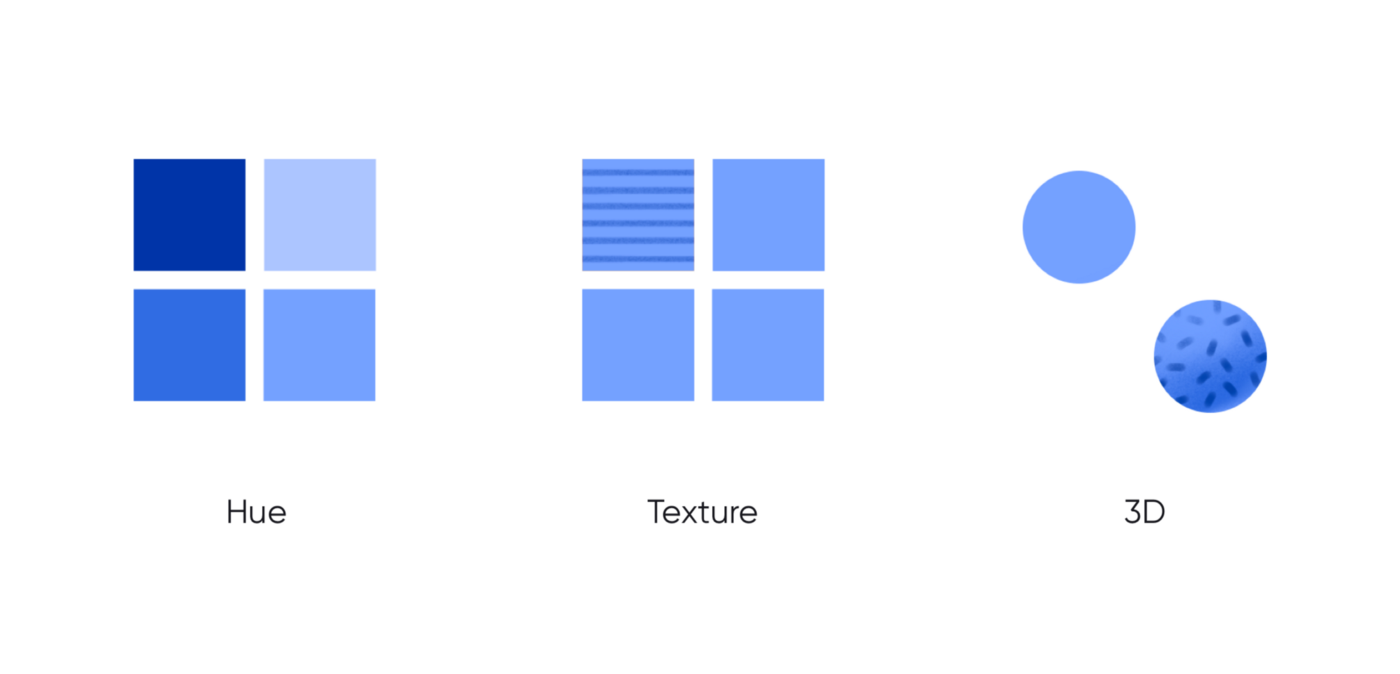
Darker objects weigh more than light ones.
Objects with a texture seem heavier.
Objects with a texture seem heavier.

The farther the object is from the center, the greater its visual weight.
Vertical elements seem heavier than horizontal one.
Many small elements counterbalance one large.

The complexity of the object gives it more visual weight.
Positive forms weigh more than negative space.
A pictured kettlebell seems heavier than a pen.
Let’s summarize. When symmetry is used, the result demonstrates professionalism and a serious, sustainable approach. The methods of asymmetry attract interest, express individuality and creativity, focus attention.